
What is Google Pagespeed
In a nutshell Google Pagespeed is a performance index of a webpage. I’m using a performance index instead of site speed for example, because a site can be speedy but if it doesn’t comply with the Google Pagespeed’s rules it can rank poorly.
Pages has two types of pagespeed indexes: desktop and mobile. Because of the fact that phones more often then not visit webpages over 3G/4G the rules are stricter for the Mobile performance.
But does it really matter? According to Google the Pagespeed index does not have a direct correlation with the SERP position, however performance is one of the signals they use to rank pages, and Pagespeed is a function of performance. Performance directly affects user retention and conversions. It also significantly improves User Experience and in the fight for the first page of Google search results those are very important .
How to Check Google Pagespeed
There are a few ways to check Google Pagespeed:
- Using the Pagespeed Insights Test Page
- Using Lighthouse in Chrome Dev Tools
- Programmatically using the Pagespeed Insights API
Using the Pagespeed Insights Test Page
That is the easiest way by far, you just go to Pagespeed Insights Test Page. And paste/write your page URL in the form:

Keep in mind that each page has its own pagespeed index based on its content, so when doing optimizations you should do them on page by page basis. Another useful tip is that there is a cache of the score for a few minutes, so if you want to test while making optimizations suffix the url with a random get parameter to flush the cache. If your URL is http://example.com, you can try http://example.com?v=1, http://example.com?v=2 etc.
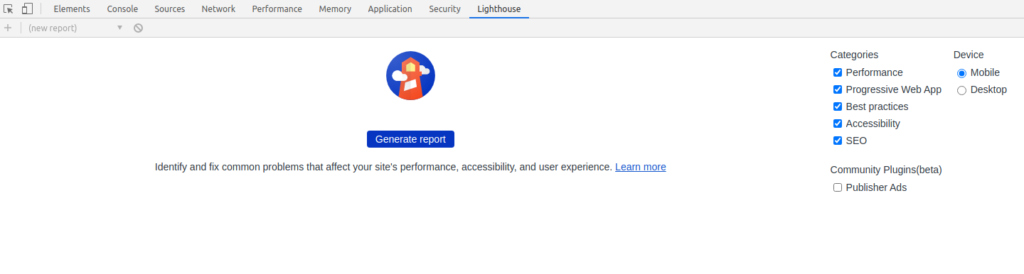
Using Lighthouse in Chrome Dev Tools
Lighthouse is an open-source tool integrated in Chrome Dev Tools, which allows you to test and improve any webpage public or private directly from your browser. Very useful for quick iterations while developing, unlike the Pagespeed Insights Test Page it does not generate cache. It also can identify vulnerable JS packages, so that is also very useful while developing. In order to use it:
- Install Chrome
- Open DevTools – Ctrl+Shift+J on Windows/Linux OR Command+Option+J on Mac
- Click the Lighthouse Tab(I think it was called Audits on older versions of Chrome)
- Click Generate report and after a few seconds you’ll have a report of the page

Programmatically checking Google Pagespeed using Pagespeed Insights API and PHP
There is a very handy API for programmatically checking Google Pagespeed, the full documentation can be found here. The API can be used without a key for small amount of requests, but for higher request rates a key is required. I don’t see the exact request rate that you can do without an API key so you will have to find this on your own.
We’ve created the following simple wrapper for the API:
Usage:
//...require the class
$checker = new PagespeedChecker();
//Or with api key:
//$checker = new PagespeedChecker('your-api-key');
//Then you run the check function:
$checker->check("http://codingstories.net");
//Getting full response
print_r($checker->getFullResponse());
//Getting only score
print_r($checker->getScore());What is next?
Now we know what is Pagespeed index, why it is important and how to measure it. Next in the series you will be able to learn:
- How to Pagespeed Optimize WordPress websites running on Apache2
- How to Pagespeed Optimize WordPress websites running on Nginx
- How to Pagespeed Optimize WordPress themes which use Visual Composer
Leave a Reply